Posted Wed May 28, 2014 1:47 pm

POPULAR
Hello forumotion users!
After a year of leaving forumotion due to busy schedule, i decided to go back here last week. So here's some little present for all of you. I'm going to share this theme i created from scratch, an IPB theme named Concise.
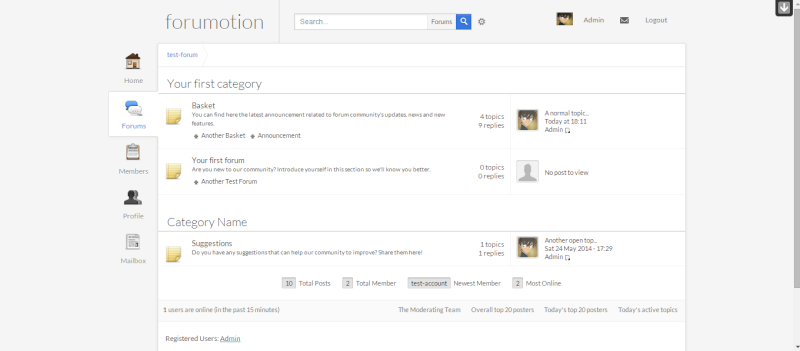
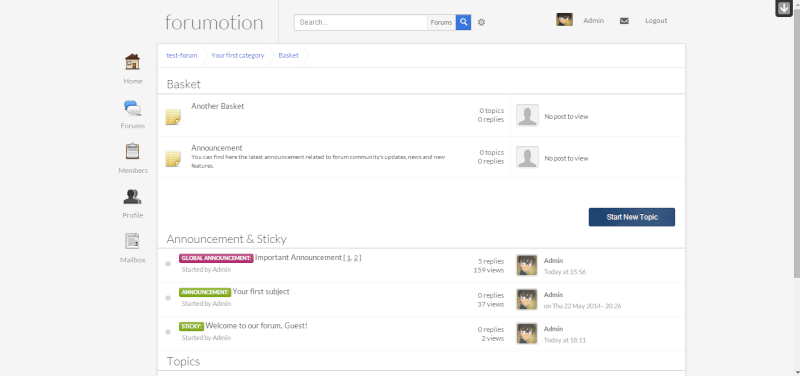
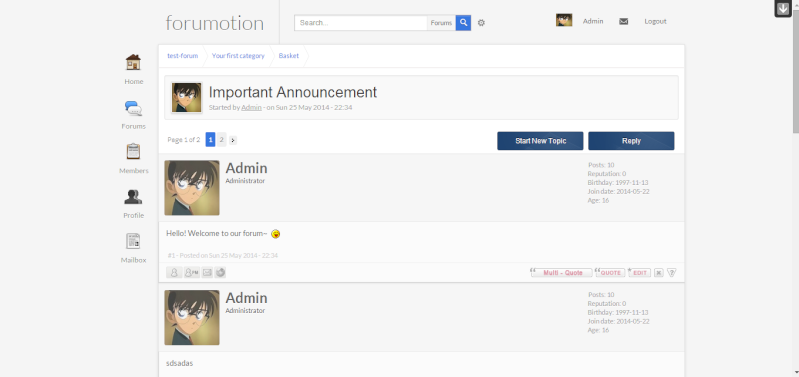
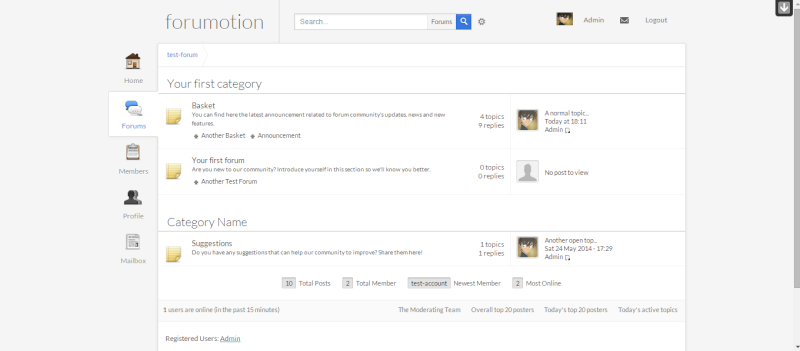
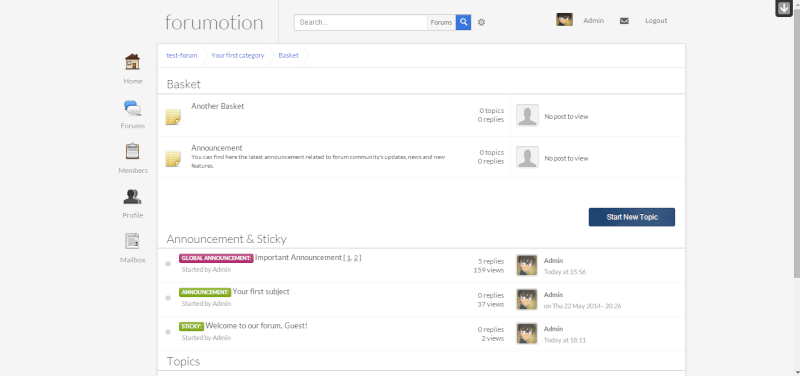
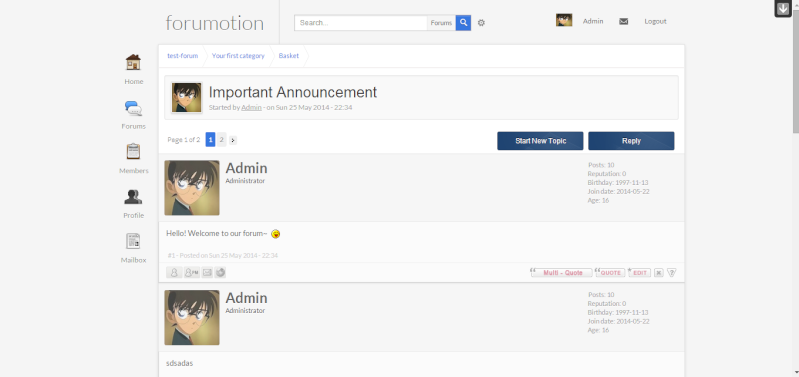
Screenshot Preview:




Live Demo:
- Click me!
Instruction:
1. Download the file from Mediafire
2. Go to your Admin Panel > Display > Skins > Choose a theme > Version: (Set the ff and save it)
- Change version: (Set PUNBB)
- Choose your style: (Set to VERSION DEFAULT STYLE)
3. Now on the file you download, import the bbfile by going to ACP > Display > Skins > Themes Management > Import the Skin > (Browse the file then click Import.)
4. Now put all the templates and javascripts and things will be well. :)
Important Notes:
- For those having issues with the theme, there might be a problem with the import, so please check your CSS if the codes are written there, make sure that the CSS have 881 lines, if not, delete all the CSS and replace it with this:
- Make sure to put all the templates and scripts that is inside the folder to its necessary sections on your ACP.
- To change the forum title and link, find this inside the overall_header and change them to yours:
- To activate the same profile for IPB, make sure that advanced profile is set to "no". (Go to ACP > Users and Groups > Users > Profiles > General options > Advance profile: Set to No)
- Make sure to add a default avatar to all users to avoid some bugs on the theme. (Go to ACP > Display > Avatars > Avatars Management > Avatars Management > Default Avatar: Add the link of the image)
- The theme doesn't have any personalize widgets to display, so if you have any idea on how should i put the widgets on the theme, feel free to suggest it! :)
- Any bugs, please report it to me here.
Tutorials for this theme:
1. Adding a "HOT" topic
Download:
- (Download this and import the bbfile by going to ACP > Display > Skins > Themes Management > Import the Skin > (Browse the files then click Import)
After a year of leaving forumotion due to busy schedule, i decided to go back here last week. So here's some little present for all of you. I'm going to share this theme i created from scratch, an IPB theme named Concise.
Screenshot Preview:




Live Demo:
- Click me!
Instruction:
1. Download the file from Mediafire
2. Go to your Admin Panel > Display > Skins > Choose a theme > Version: (Set the ff and save it)
- Change version: (Set PUNBB)
- Choose your style: (Set to VERSION DEFAULT STYLE)
3. Now on the file you download, import the bbfile by going to ACP > Display > Skins > Themes Management > Import the Skin > (Browse the file then click Import.)
4. Now put all the templates and javascripts and things will be well. :)
Important Notes:
- For those having issues with the theme, there might be a problem with the import, so please check your CSS if the codes are written there, make sure that the CSS have 881 lines, if not, delete all the CSS and replace it with this:
- Code:
body {
background-color: #F5F5F5;
color: #424040;
font-size: 12px;
font-family: "Lato";
}
.pun {
width: 896px;
background:#fff;
border:1px solid #ddd;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:rgba(0,0,0,0.1) 0px 1px 6px;
-moz-box-shadow:rgba(0,0,0,0.1) 0px 1px 6px;
box-shadow:rgba(0,0,0,0.1) 0px 1px 6px;
margin-right: 13.5%;
padding: 0px;
color: #424040;
}
#pun-visit, #pun-announcement {
display: none;
}
.top-logo {
padding-left: 20%;
height: 75px;
}
a.logo {
color:#5f5f5f !important;
text-shadow:#fff 0px 1px 0px !important;
height:75px;
line-height:75px;
padding:0 12px;
font-size:35px;
display:block;
text-decoration:none;
font-family: "Lato",sans-serif;
font-weight: 300;
float: left;
}
#search {
float: left;
padding: 25px 0 0px 25px;
border-left: 1px solid #D5D5D5;
margin-left: 13px;
height: 50px;
}
#search_wrap:hover {
border-color: #ACABAB;
}
#search_wrap {
position:relative;
background:#fff;
border:1px solid #c7c7c7;
display:block;
padding:0 26px 0 4px;
height:26px;
line-height:25px;
-webkit-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.1);
-moz-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.1);
box-shadow:inset 0px 1px 3px rgba(0,0,0,0.1);
min-width:270px;
float:left;
}
#main_search {
font-size: 12px;
border: 0;
background: transparent;
width: 160px;
outline: 0;
padding: 5px;
color: #8B8989;
}
#search_options {
float: right;
max-width: 80px;
text-overflow: ellipsis;
overflow: hidden;
border-left: 1px solid #eaeaea;
display: inline-block;
text-shadow: #fff 0px 1px 0px;
font-size: 11px;
height: 26px;
padding: 0 6px;
background: #f5f5f5;
line-height: 26px;
margin: 0;
}
#search .submit_input {
background: #3677e0 url('http://i62.tinypic.com/jhzvbp.png') no-repeat 50%;
text-indent: -3000em;
padding: 0;
border: 1px solid #2966c9;
display: block;
width: 26px;
height: 26px;
position: absolute;
right: 0;
top: 0;
bottom: 0;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2);
}
#adv_search {
width: 28px;
height: 28px;
background: url(http://i57.tinypic.com/2zjatl0.png) no-repeat right 50%;
text-indent: -3000em;
display: inline-block;
margin-left: -3px;
}
fieldset, img {
border: 0;
}
.hide {
display: none;
}
user agent stylesheetlabel {
cursor: default;
}
.attach {
float: right;
}
.login {
float: right;
margin-right: 13%;
margin-top: 2%;
}
.login a {
color: #6D6C6C;
text-decoration: none;
padding-right: 5px;
font-size: 11px;
}
.register {
vertical-align: top;
}
.signin {
vertical-align: top;
}
.box-hover {
display: inline-block;
padding-right: 10px;
}
.main .main-head {
background-image: none;
background-color: white;
border-bottom: 1px solid #ccc;
}
.main .main-head .page-title, .pun h2 {
font-size: 20px;
font-family: "Lato";
color: #000;
font-weight: 300;
}
.pun table.table td {
background-color: #fff;
border-color: #f3f3f3;
border-bottom: 1px solid #f3f3f3;
}
.pun .main table td.tc2 {
background-color: #fff;
}
.pun .main table td.tc3 {
background-color: #fff;
border-left: none;
border-bottom: 1px solid #f3f3f3;
text-align: right;
padding-right: 10px;
color: #5a5a5a;
font: 12px;
font-family: "Lato";
}
.pun table td.tcl {
border-bottom: 1px solid #f3f3f3;
}
.pun .main-content {
border: none;
}
.forumtitle, h2.topic-title a {
color: #363535 !important;
text-decoration: none;
font-weight: lighter;
font-family: "Lato";
font-size: 13px;
}
.forumtitle:hover, h2.topic-title a:hover {
color: #000 !important;
}
.forum-info {
padding-left: 15px;
margin: 5px 0px 5px 0px;
}
.forum-description {
font-size: 10px;
}
.sub-category {
margin-top: 5px;
color: white;
}
.sub-category a {
font-size: 11px;
color: #363535 !important;
text-decoration: none;
font-family: "Lato";
}
.sub-category a:hover {
color: #000 !important;
}
.forum-image {
margin-top: 15px;
}
tr.bg-hov:hover td {
background-color: #FAFAFA !important;
}
#statistics {
margin-top: -40px;
margin-bottom: -10px;
text-align: center !important;
display: table;
background: none;
font-size: 11px;
}
#statistics a {
color: #222 !important;
}
.statHide{
display:none !important;
}
.statsPers li span a {
text-decoration: none !important;
}
.statsPers li > span {
display: inline-block;
background: #E2E2E2;
color: #222;
padding: 2px 6px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
box-shadow: inset rgba(0,0,0,0.3) 0px 1px 2px, rgba(255,255,255,1) 0px 1px 0px;
-webkit-box-shadow: inset rgba(0,0,0,0.3) 0px 1px 2px, rgba(255,255,255,1) 0px 1px 0px;
-moz-box-shadow: inset rgba(0,0,0,0.3) 0px 1px 2px, rgba(255,255,255,1) 0px 1px 0px;
}
.statsPers li {
float: left;
color:#666;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
#primary_nav {
position:absolute;
margin-left: -85px;
width:85px;
overflow:hidden;
margin-top: 5px;
}
#community_app_menu>li {
margin:0;
position:relative;
float:none;
display:block;
}
#community_app_menu>li>a {
color:#909090;
text-shadow:#fff 0px 1px 0px;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius:3px 0 0 3px;
border-radius:3px 0 0 3px;
display:block;
outline:none;
padding:10px 0;
margin-bottom:1px;
text-align:center;
text-decoration: none;
font-family: "Lato";
}
#community_app_menu>li>a:hover,#community_app_menu>li>a.menu_active {
background:rgba(0,0,0,0.03);
color:#555;
}
#community_app_menu>li.active {
position:relative;
}
#community_app_menu>li.active>a {
background:#fff;
text-shadow:none;
color:#3677e0;
position:relative;
border:1px solid #ddd;
border-right:0;
-webkit-box-shadow:rgba(0,0,0,0.06) 0px 1px 6px;
-moz-box-shadow:rgba(0,0,0,0.06) 0px 1px 6px;
box-shadow:rgba(0,0,0,0.06) 0px 1px 6px;
}
#community_app_menu a:before {
content:"";
width:32px;
height:32px;
display:block;
margin:0 auto 8px auto;
background:url("http://www.ipbfocus.com/skindemo/public/style_images/concise34x/nav_icon.png") no-repeat 50% 50%;
}
#community_app_menu #nav_home a:before {
background-image:url("http://i62.tinypic.com/20u8ktt.png");
}
#community_app_menu #nav_app_forums a:before {
background-image:url("http://i61.tinypic.com/2hxnifa.png");
}
#community_app_menu #nav_app_members a:before {
background-image:url("http://i60.tinypic.com/2q21tvl.png");
}
#community_app_menu #nav_app_profile a:before {
background-image:url("http://i60.tinypic.com/2vc96pk.png");
}
#community_app_menu #nav_app_mailbox a:before {
background-image:url("http://i60.tinypic.com/19rt6s.png");
}
#primary_nav .active:before, #primary_nav .active:after{
content:"";
position: absolute;
width: 3px;
height: 3px;
top: -2px;
right: 0;
z-index: 2;
background: url('http://i58.tinypic.com/117r72w.png') no-repeat 0 0;
}
#primary_nav .active:after{
background-position:0 -3px;
top:auto;
bottom:-2px;
}
#primary_nav a.ipbmenu img{
margin-right:-6px;
}
.pun-crumbs {
margin-top: -5px;
border-bottom: 1px solid #E7E1E1;
height: 35px;
}
.pun-crumbs p {
margin-left: 10px;
}
.pun-crumbs p a {
margin-left: -8px;
background: url('http://i58.tinypic.com/e7jst3.png') no-repeat 100.2% 0;
display: inline-block;
outline: none;
text-decoration: none;
height: 30px;
padding-top: 10px;
padding-right: 20px;
font-size: 11px;
font-family: "Lato";
font-weight: 400;
color: #3677e0 !important;
}
.pun-crumbs p a:hover {
color: #000 !important;
}
.topic-info, .topic-info a span, .topic-info a {
color: #a4a4a4 !important;
font-family: "Lato";
font-size: 11px;
text-decoration: none;
margin-top: 3px;
}
.last-post {
font-family: "Lato"
font-size: 11px;
margin-top: 4px;
color: #a4a4a4;
}
.last-post a {
text-decoration: none;
}
.last-post a span {
color: #363535 !important;
}
.last-post a span:hover {
color: #000 !important;
}
div.main.paged {
margin-bottom: 3px;
}
.pun .paged-head {
background-color: none !important;
border: 0px !important;
}
.pun table .tcr {
font-size: 11px;
font-family: "Lato"
font-weight: 400;
padding-left: 10px !important;
}
.tcr span a, .tcr span a span {
text-decoration: none;
color: #363535 !important;
font-weight: 400 !important;
}
.tcr span a:hover {
color: #000 !important;
}
.lastpost-avatar {
box-shadow: inset rgba(0,0,0,0.2) 0px 1px 5px, inset rgba(0,0,0,0.08) 0px 0px 0px 1px;
-webkit-box-shadow: inset rgba(0,0,0,0.2) 0px 1px 5px, inset rgba(0,0,0,0.08) 0px 0px 0px 1px;
-moz-box-shadow: inset rgba(0,0,0,0.2) 0px 1px 5px, inset rgba(0,0,0,0.08) 0px 0px 0px 1px;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
margin-right: 10px;
}
.lastpost-avatar img {
width: 34px;
height: 34px;
opacity: 0.8;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
.guestMessage {
background:#f9d79b;
border:1px solid #d4a24a;
color:#b85f1d;
font-size:13px;
line-height:170%;
margin-bottom:10px;
padding:10px;
-webkit-box-shadow:inset #d49934 0px 1px 4px;
-moz-box-shadow:inset #d49934 0px 1px 4px;
box-shadow:inset #d49934 0px 1px 4px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
padding: 1em;
font-family: "Lato";
}
.guestMessage a {
color:#b85f1d;
text-decoration:none;
border-bottom:1px solid #d48041;
}
.main-box {
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
background: #fafafa;
font-size: 11px;
font-weight: bold;
padding: 8px;
border-left: none;
border-right: none;
}
.main-box ul {
float: right;
}
.main-box ul a {
margin: 0 5px;
font-size: 11px;
color: #727272 !important;
font-family: "Lato";
text-decoration: none;
font-weight: 400;
}
#onlinelist {
background: white;
border: 0px;
border-top:none;
}
#onlinechat {
background: white;
border-top: 1px solid #EEE;
border-top:none;
}
#statistics-change {
float: left;
color: #727272 !important;
font-weight: 400;
font-family: "Lato";
font-size: 0;
}
.users-online {
color: #727272 !important;
font-weight: 400;
font-family: "Lato";
width: 300px;
}
#statistics-change strong {
font-size: 11px !important;
margin-right: 3px;
}
#avatar img {
max-height: 28px;
margin: 4px -6px 0px;
padding: 0px;
position: relative;
vertical-align: top;
top: 1px;
max-width: 28px;
}
#user_navigation{
float:right;
color:#5f5f5f;
font-size:12px;
font-family:Lato,sans-serif;
line-height:36px;
margin:18px 15% 0 0;
}
#user_navigation a{
color:#5f5f5f;
float:left;
padding:0 12px;
line-height:36px;
outline:none;
height:36px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
text-decoration: none;
}
#user_navigation a:hover {
background: rgba(255,255,255,0.8);
}
#user_navigation .ipsList_inline li {
float: left;
margin: 0;
padding: 0;
}
.ipsList_inline>li {
display: inline-block;
}
#inbox_link img{
background-image:url('http://i.imgur.com/6REF008.png');
}
#inbox_link img{
width:20px;
height:20px;
background-repeat:no-repeat;
background-position:0 0;
margin-top:-2px;
}
.topic-author {
border-bottom: 1px solid #eaeaea;
background: #f6f6f6;
text-shadow: #fff 0px 1px 0px;
float: none;
width: auto;
text-align: left;
position: relative;
padding: 10px;
}
.author-img {
display: inline-block;
}
.author-img img {
width: 94px;
height: 94px;
opacity: 0.8;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
box-shadow: inset rgba(0,0,0,0.2) 0px 1px 5px, inset rgba(0,0,0,0.08) 0px 0px 0px 1px;
-webkit-box-shadow: inset rgba(0,0,0,0.2) 0px 1px 5px, inset rgba(0,0,0,0.08) 0px 0px 0px 1px;
-moz-box-shadow: inset rgba(0,0,0,0.2) 0px 1px 5px, inset rgba(0,0,0,0.08) 0px 0px 0px 1px;
}
.author-img img:hover {
opacity: 1;
}
.author-info {
display: inline-block;
position: absolute;
margin-top: 5px;
font-size: 11px;
font-family: "Lato";
margin-left: 10px;
}
.topic-author h4 {
padding-bottom: 5px;
}
.topic-author h4.username a {
font-size: 24px;
font-weight: bold;
font-family: "Lato";
text-decoration: none;
}
.topic-author h4.username a span {
color: #333 !important;
}
.author-stats {
display: inline-block;
font-family: "Lato";
font-size: 11px;
color: #a4a4a4;
margin-left: 70%;
position: absolute;
}
.pun .postmain {
margin: 0 !important;
}
.postfoot {
margin-left: 0 !important;
border-top: 1px solid #f0f0f0;
border-bottom: 1px solid #eaeaea;
margin-top: 30px;
}
.postfoot img {
opacity: 0.5;
}
.postfoot img:hover {
opacity: 1;
}
div#pun-qpost.main {
margin: 0 !important;
color: #5f5f5f;
font-family: "Lato";
}
.pun .entry-content {
color: #5a5a5a !important;
font-family: "Lato";
font-size: 13px;
}
.post-stats {
color: #cfcfcf !important;
font-family: "Lato";
font-size: 11px;
margin-left: 15px;
margin-top: 10px;
position: absolute;
}
.editted-message {
display: none;
}
.pun .paging b, .pagination b, .pagination span strong {
border-image: initial;
border-radius: 3px;
color: white!important;
font-size: 12px;
font-weight: 400!important;
margin-left: -1px!important;
padding: 5px 5px!important;
visibility: visible;
background: #3677e0;
color: #fff;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
padding: 1px 5px;
}
.paging a , .paging input, .pagination input {
border-image: initial;
border-radius: 3px;
font-size: 12px!important;
margin: 2px;
padding: 5px 5px!important;
text-shadow: 0 1px 0 white;
visibility: visible;
color: #999 !important;
display: inline-block;
display: inline-block;
padding: 1px 4px;
text-decoration: none;
}
a[href="javascript:Pagination();"] {
display: none;
}
.pun .paging {
font-size: 0;
}
.pun .paging a {
background: #efefef;
}
.pun .paging a:hover {
background: #e6e6e6;
color: #747474;
}
.page-number {
color: #747474;
font-weight: 300;
font-size: 12px;
margin-right: 10px;
}
.page-number strong {
font-weight: 300 !important;
}
.titlebox {
background:#f9f9f9;
border:1px solid #e6e6e6;
text-shadow:#fff 0px 1px 0px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:inset rgba(0,0,0,0.05) 0px 1px 4px;
-moz-box-shadow:inset rgba(0,0,0,0.05) 0px 1px 4px;
box-shadow:inset rgba(0,0,0,0.05) 0px 1px 4px;
padding:10px;
overflow:hidden;
}
.titlebox dd {
display:block;
}
.titlebox dava {
float:left;
}
.titlebox dava a img {
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.1);
background:#fff;
border:1px solid #D5D5D5;
box-shadow:0 2px 2px rgba(0,0,0,0.1);
float:left;
height:50px!important;
padding:1px;
width:50px!important
}
.titlebox dava a img:hover {
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.2);
border-color:#A1A1A1;
box-shadow:0 2px 2px rgba(0,0,0,0.2)
}
.ipsBox_withphoto {
margin-left: 65px;
}
.ipsType_pagetitle {
font: 300 26px/1.4 Helvetica,Arial,sans-serif;
}
.desc.lighter, .desc.lighter.blend_links a {
color: #a4a4a4 !important;
}
.padding-box {
padding: 0px 10px 0px 10px;
}
.ipsBadge {
display: inline;
}
.pun .main-head .h2, a.exthelp {
color: #747474 !important;
}
a.exthelp {
background-image: none !important;
}
.main .main-foot {
background-color: #fff !important;
}
.subtitle {
display: none;
}
.main .frm-info {
background: transparent;
}
#pun-foot {
display: none;
}
.frm-buttons {
border-top: none !important;
}
#content2 {
margin-left: 20%;
width: 900px !important;
}
#footer_utilities {
padding: 10px;
font-size: 11px;
position: relative;
}
.clear {
clear: both;
}
.footerleft {
float: left;
margin-top: -20px;
}
#backtotop {
width: 24px;
height: 24px;
line-height: 20px;
left: 50%;
margin-left: -12px;
position: absolute;
display: inline-block;
background: #BDBDBD;
text-align: center;
-moz-border-radius: 16px;
-webkit-border-radius: 16px;
border-radius: 16px;
opacity: 0.4;
outline: 0;
}
#backtotop:hover{
background:#af286d;
color:#fff;
opacity:1
}
#backtotop img {
margin-top: 5px;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
#rss_menu {
background-color: #FEF3D7;
border: 1px solid #ED7710;
}
#rss_menu li {
border-bottom: 1px solid #FCE19B;
}
#rss_menu a {
color: #ED7710;
padding: 5px 8px;
}
.ipbmenu_content a {
text-decoration: none;
text-align: left;
display: block;
padding: 6px 10px;
}
#footer_utilities .ipsList_inline > li > a {
margin-right: 0px;
padding: 4px 10px;
color: #225985;
}
#footer_utilities .ipsList_inline > li > a:hover {
color: #328687;
}
#copyright {
color: #848484;
text-align: right;
text-shadow: 0px 1px 0px white;
}
#copyright a {
color: #848484;
text-decoration: none;
}
#main-content .pun-crumbs {
display: none;
}
.pun .paged-foot, .pun .paged-head {
background-color: #fff !important;
}
.paging input {
color: #747474 !important;
font-family: "Lato";
}
.pun .main-foot .options a, .pun .main-foot .options a:link {
color: #5f5f5f;
}
.pun-privmsg a {
text-decoration: none !important;
}
a[href="/privmsg?folder=savebox"] {
display: none;
}
.pun .paged-foot {
border: none !important;
}
.ipsBadge_orange {
background: none repeat scroll 0 0 #ED7710;
}
.ipsBadge {
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
display: inline-block;
font-size: 9px;
font-weight: bold;
height: 15px;
line-height: 15px;
padding: 0 5px;
text-transform: uppercase;
vertical-align: middle;
}
- Make sure to put all the templates and scripts that is inside the folder to its necessary sections on your ACP.
- To change the forum title and link, find this inside the overall_header and change them to yours:
- Code:
<a href="/" class="logo">forumotion</a>
- To activate the same profile for IPB, make sure that advanced profile is set to "no". (Go to ACP > Users and Groups > Users > Profiles > General options > Advance profile: Set to No)
- Make sure to add a default avatar to all users to avoid some bugs on the theme. (Go to ACP > Display > Avatars > Avatars Management > Avatars Management > Default Avatar: Add the link of the image)
- The theme doesn't have any personalize widgets to display, so if you have any idea on how should i put the widgets on the theme, feel free to suggest it! :)
- Any bugs, please report it to me here.
Tutorials for this theme:
1. Adding a "HOT" topic
Download:
- (Download this and import the bbfile by going to ACP > Display > Skins > Themes Management > Import the Skin > (Browse the files then click Import)
Last edited by @Mark on Sat May 31, 2014 8:55 pm; edited 4 times in total


 Home
Home













